前回はSEO(検索エンジン最適化)対策として、いますぐ改善すべきWEBサイトについて解説しました。
https://aka-link.net/kaizen-seo5sen/
今回はデザインを起点に改善すべき点について解説します。
デザインの改善といっても、ここではプロがデザインしたサイトの作り方を解説しているわけではありません。
SEOに悪影響が出ない、最低限デザインすべきことについて書いています。
デザイン自体は直接的にはSEOに影響がないかもしれませんが、改善しないと間接的にSEOには影響が出てしまいます。
間接的に影響というのはどういったことか?は順次解説します。
ここでは具体的な改善点として、以下5つを厳選して取り上げています。
- 全体の横幅が狭い古いデザイン
- 画像が粗く小さい
- ボタンが目立たない
- 無駄な動きが多い
- 統一感のない配色
この記事を最後まで読めば、「どのようなデザインにすれば良いのか?」が把握できるので、是非ご参照ください。
目次
デザインがSEOに悪影響を受けるのはなぜ?

あなたは、これまで検索してサイトに訪問した際、見づらい画面のため離脱してしまったことはありませんか?
どんなに素晴らしいコンテンツ(内容)でも、デザインがいまいちだったら信頼性にかけてしまいます。
メラビアンの法則というのはご存じでしょうか?
話し手が聞き手に与える影響のことをいい、それぞれ以下の割合と定義されてます。
- 言語情報(Verbal)7%
- 聴覚情報(Vocall)38%
- 視覚情報(Visual)55%
これをみると視覚情報、すなわち「見た目が一番重要」だと考えられています。
以下のような有名な実験もあります。
スーツを来ている男性とホームレスの格好をしている男性に道を聞かれました。
その際、スーツの男性の方が何倍も答えてくれる確率が良かったそうです。
あなたも同じ経験をしたら、当然同じことを考えると思います。
WEBサイトも同様で、見た目が古かったり、ごちゃごちゃしていたりするサイトはすぐに離れたくなってしまいます。
古いサイトと認識された場合、いくら最新の情報でも古い情報と認識されてしまいます。
デザインを変えれば済むことなので、これはとてももったいないです。
せっかくサイトに訪問してもらったのにもかかわらず、離れてしまうと滞在時間が減ってしまいます。滞在時間はSEO評価として重要な指標の一つなので、結果的にSEOに悪影響が出てしまうのです。
デザインを改善すべきWEBサイト5選

それでは、デザインを改善すべきWEBサイトを具体的に5つにまとめました。
今回も前回同様に、改善難易度「高」、「中」、「低」と表記しています。
「高」→改善するのは困難なため、WEBサイトを作り直した方が良い

「中」→改善するにも専門知識が必要で時間や費用が発生する。

「低」→多少の専門知識が必要だが、それほど時間や費用が発生しない。

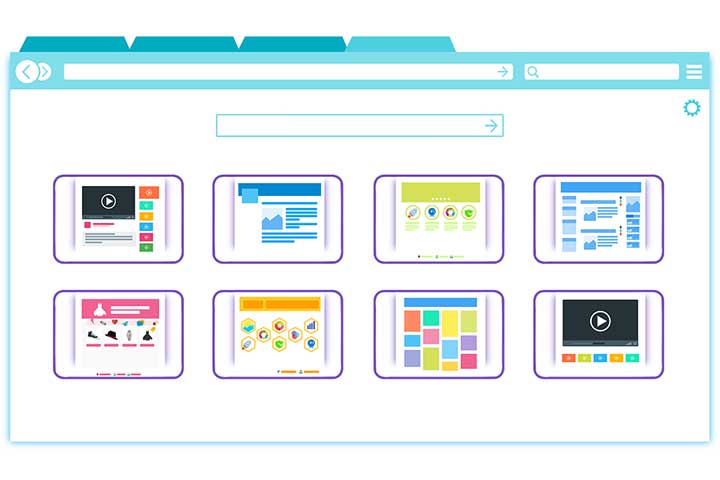
全体の横幅が狭い古いデザイン
2020年現在は画面横いっぱいを使ったデザインが多くみられます。幅が狭いサイトでも1000px程度はあります。
1000pxのイメージが沸かない方は、このサイトが1280pxなので、1000pxはそれより少し小さいぐらいと考えてください。
しかし、800px以下程度しかないWEBサイトもあります。
800px以下のサイトは、コンテンツの部分が真ん中にありますが、左右に無駄なスペースがあります。

それは、10年以上前に作った古いサイトに多くみられます。当時はパソコンの解像度が小さい時代だったので違和感なくみられましたが、現在では古いサイトだと認識されてしまいます。
当然、モバイル対応はしていないので、スマホでも同じ画面となっています。
モバイル対応をしていないと、モバイルフレンドリーでない(PCとモバイルの端末が同じ表示)と認識され、SEOの評価が下げられてしまいます。
https://aka-link.net/kaizen-seo5sen/
古いサイトなので、改善の余地がありません。よって改善難易度は「高」とします。

画像が小さいまたは粗い
画像が小さいのも、古いサイトがほとんどです。
逆に2、3年に作られたサイトなのに画像が小さい、粗い写真を掲載しているサイトもあります。
それはいますぐにでも差し替えた方が良いです。画像がいまいちのサイトは見たくなくなるからです。
昔は、ネットワークが遅いため画像の要領を極力小さくしなければ、表示が遅くなるリスクがありました。
よって、必然的に小さく粗くしなければならない状況でした。
しかし現在は、Wi-Fiや4Gの高速ネットワークが整備されているので、よほど大きい画像でない限りは解像度を上げた方がよいでしょう。
よほど大きい写真とはスマホで撮影した写真をそのまま使うことなどです。
スマホで撮影した写真は解像度が一辺3000px、容量は3Mバイトを超えてしまいます。
ヘッダーなど画面いっぱいに使わない限りは、一辺800px、容量300kバイト程度あれば十分です。
JPEGminiなどの無料ソフトでも縮小可能なので、手間を惜しまず加工するようにしましょう。

ご参考までに、上の画像は横200px、縦133pxです。とても小さくて見にくいですよね。
そのサイトや配置によって異なりますが、目安として300px以上の画像を使うのが無難です。
画像を差し替えるだけのため、改善難易度は「低」とします。

ただし、前述した古いサイトの場合はサイトを作り直す必要があるため、改善難易度は「高」となります。
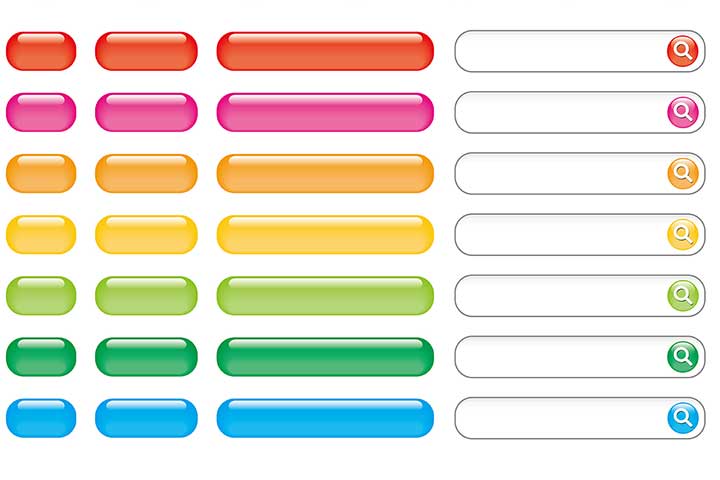
ボタンが目立たない
ボタンは大きく目立たせるとクリック数が上がります。
何らかの商品を購入しようとしたのに、どこにボタンがあるかわからない場合があります。
例えば、以下のようなボタンです。
ボタンでなくてリンクしかない

よくあるのは、「購入はこちら」などのリンクのみで、ボタンになっていないものです。
クリックしてもらいたい場合は、リンクだけでなくボタンにする必要があります。
ボタンだと判断しづらい

ボタンはボタンとわかるように、デザインを変える必要があります。
- 例えば、
- 立体にする
- 色を変える
- 楕円や五角形などに形を変える
といった方法です。
ボタンの色に関しては、様々な節があります。
- 青や緑は安心できる
- 赤は目立つが押しづらい心理が働く
- サイトカラーと反対色だと目立つ
- グラデーションにすると押されやすい
どれも正解はなく、サイトの業種や商品、コンセプトなどによって異なってきます。
ABテスト(色や形を変え比較して検証するテスト方法)などで検証してみないと、どれが最適かは判断が難しいと考えます。
このサイトでは、デザイン性を損なわれない程度の色のオレンジを採用しています。
ただし、テスト的に変更する可能性もあります。
マウスオーバーしても反応がない
たまにボタンなのにマウスオーバーしても反応がない場合があります。
マウスオーバーとは「マウスをボタンの上にカーソルを合わせる」ことです。
ボタンと認識されるテクニックとして、多くのサイトは採用しています。
このサイトでも全てのボタンにマウスオーバーすると、色が変わるなど工夫しています。
これを行うと、「押したくなる」という心理が働くので、クリック数が上がるようになります。
ボタンを設置したり、色を変えたりするぐらいなので、改善難易度は「低」とします。

無駄な動きが多い

アニメーションを多用したサイトは、最新の技術が使われてデザイン性が優れているかもしれません。
サイト運営者側としては、デザインを重視していると思っているかもしれませんが、やりすぎて無駄な動きが多いサイトもたまに見られます。
無駄な動きとは、例えば以下のようなサイトです。
サイトを表示するまで長い
ロゴのアニメーションなどサイトを表示するまで、何秒も待つ必要があるサイトは結構多いと感じています。サイトを早くみたいのに毎回待たされるのは苦痛になります。
YouTubeなども最初のオープニングが長いと離脱されてしまいますが、前振りが長いサイトも離脱率が上がってしまいます。
アニメーションを多用しているため重い
アニメーションを多用しすぎて重くなり、表示されるまで時間がかかるサイトも見受けられます。
実は私も過去、この失敗を行っていました。
動きがあれば見てもらいやすくなると思い、多用しすぎた結果、サイトスピードが遅くSEOに悪影響が出てしまいました。
サイトスピードに影響出ない範囲、もしくは重くならないようにチューニングする必要があります。
チューニング出来ない場合は無理せず、アニメーションは採用しないことに限ります。
動いているため落ち着いてみられない
メニューをクリックするたびに何かしらのアニメーションが出たり、何もしなくても画像が動いているサイトも見受けられます。
じっくり内容を見たくても、気になって集中できません。
見ているうちに目も疲れてきますので、長い時間見てもらえません。
ユーザー側からすれば良いサイトとは言えないため、離脱率も上がります。
アニメーションを減らしたり、チューニングしたりする手間がかかるため、改善難易度は「中」とします。

統一感のない配色

最後は、デザイン初心者がやりがちなことです。
それは、目立つようにカラフルにしてしまうことです。
カラフルにすると、統一感がなく目がチカチカしてしまいます。
一般的には、「配色は3色におさめるべき」と言われています。
その3色とは、ベースカラー、メインカラー、アクセントカラーです。
その理想的な割合は以下となります。
- ベースカラー:70%
- メインカラー:25%
- アクセントカラー:5%
ベースカラー
70%と最も大きな割合を占めている色で余白や背景などに使われています。
一般的には白が多いです。
このサイトも白を採用しています。
メインカラー
その会社のブランドイメージを決定づける色です。ロゴなどに採用されているコーポレートカラーが使われることが多いです。
このサイトは、コーポレートカラーの赤を採用しています。
アクセントカラー
ここぞという時に使われる色で、WEBサイトの場合は、ボタンなどの色に疲れています。
このサイトはボタンところで前述した、オレンジを採用しています。
色の変更は、それほど手間がかかりませんので、改善難易度は「中」とします。

ただし、画面数が多い場合は変更箇所も増えるため手間がかかってしまうかもしれません。
まとめ
すぐにでも改善すべきデザインとして5つ挙げてみましたが、いかがでしょうか?
古いサイトは運営者側からしても、認識があったかもしれません。
しかしデザインに自信があっても、ユーザー側から求められていない場合もあります。
自分で料理したものは美味しいと感じるように、製作者側としては良いサイトと認識してしまうものです。
それを避けるために、第三者の意見を取り入れチェックしてもらうのが良いでしょう。
またGoogleアナリティクスを使って離脱率など計測する、ABテストを行って検証するなどで定量的に分析することもひとつの手です。
しかし、少しハードルが高いと思いますので、簡単な方法を教えます。
以下は、誰もが知っている「パブロ・ピカソ」の名言です。
良い芸術家は真似る。偉大な芸術家は盗む。
さらに、アップルの「ステーブ・ジョブズ」は以下の名言を残しています。
ピカソは「良い芸術家は真似る。偉大な芸術家は盗む。」と言った。だから僕たちは、偉大なアイデアを盗むことに関して、恥じることはなかった。
即ち、デザインに優れているサイトを盗んで自分のものにするということです。
デザインに迷ったら、他社をリサーチして自分の商品に当てはめることが近道だと考えます。
しかし、商品や文言、画像まで全てに盗むのはNGです。
あなたの商品に当てはめ、それに応じた文言や画像に変更すれば自然と自分独自のサイトに生まれ変わるでしょう。
WEBサイトの改善をしたい方は、こちらまでご相談ください↓
このブログが少しでも御社の改善につながれば幸いです。
もしお役に立ちそうでしたら下のボタンをクリックしていただけると、 とても嬉しく今後の活力源となります。 今後とも応援よろしくお願いいたします!
IT・通信業ランキング | にほんブログ村 |
もしよろしければ、メルマガ登録していただければ幸いです。
【メルマガ登録特典】DX戦略で10年以上勝ち続ける実践バイブル『デジタル競争勝者の法則』をプレゼント!
 今すぐプレゼントを受け取る
今すぐプレゼントを受け取る