魅力的なWEBサイト(ホームページ)を作るには、ユーザーに興味を持たせるコンテンツや商品、目を引くデザインなど様々あります。
しかしそれ以外にも、Googleの規約に則って最低限必要なWEBサイトにする必要があります。逆にいうと、規約に則ってない場合は、Googleから評価の低いWEBサイトと判断されてしまいます。
評価が低いと判断されたらSEO(検索エンジン最適化)にも影響が出て、いくら良いコンテンツやデザインが素晴らしくても、検索順位が下げられてしまいます。

Googleはユーザーが使いやすいように常アップデートをしています。しかし、いまだに数年前の規約を満たしていないWEBサイトが多く見られます。
そこで、今回はGoogle規約に則った基本的なSEO対策について解説します。
目次
WEBサイトを改善するメリットとデメリット
改善を行うと以下のメリット、デメリットがあります。ここでは簡単に箇条書きで列挙します。
メリット
- SEO対策に有効
- セキュリティ対策がされている
- ユーザーが使いやすく安心できる
デメリット
- 専門的な知識が必要
- 調査や更新の手間がかかる
- 業者に依頼する際には費用がかかる
基本的なSEO対策5選と難易度選定
現在WEBサイトを持っている方は、必ずチェックすべき項目があります。それを今回5つにまとめてみました。改善するといってもどれぐらい難しいの?と疑問に持つ方もいるかと思いますので、今回は改善難易度「高」、「中」、「低」と表記しています。
「高」→改善するのは困難なため、WEBサイトを作り直した方が良い

「中」→改善するにも専門知識が必要で時間や費用が発生する。

「低」→多少の専門知識が必要だが、それほど時間や費用が発生しない。

モバイルフレンドリーに対応していない

現在、PCとスマホ(モバイル)を使うユーザの割合はPC3割、スマホ7割といわれています。モバイルフレンドリーとは、スマートフォンなどのモバイル端末から訪問したユーザーが、サイトを問題なく閲覧できるようにしているWEBサイトのことです。
スマホは日々進化して画面が大きく使いやすく、ネットワークも5Gと高速になるにつれて、今後はもっと加速すると予想されています。
それにもかかわらず、スマホに対応していないWEBサイトもいまだに多いのが現状です。
スマホに対応していない場合は、スマホの小さい画面でPCと同じ画面が表示されるためそのままでは小さくて見られません。
そのため、その場で離脱者が増えてしまうことが考えられます。
離脱しなくても、わざわざ拡大して見る必要があり、見えない部分はスクロールしなければなりません。これはユーザーにとっては使い勝手が非常に悪い状況です。
Googleはユーザーに使い勝手をよくするために日々アップデートを重ねているため、このようなサイトは評価が低くしています。
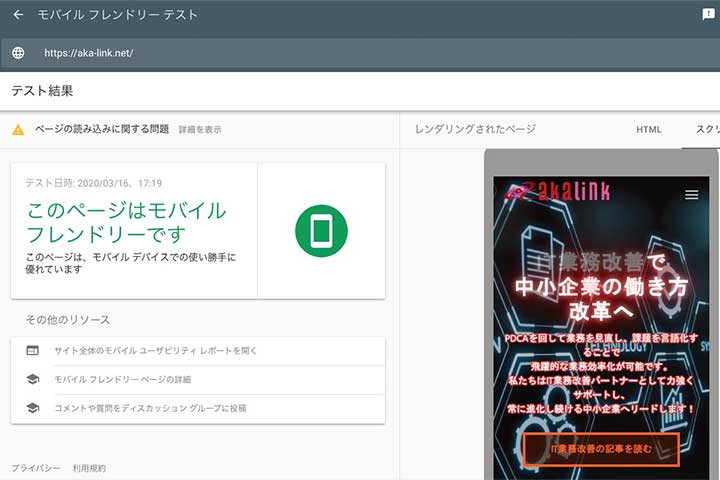
Googleはモバイル対応しているかどうかのチェックツールとして、「モバイルフレンドリーテスト」というサイトを用意しています。
「モバイルフレンドリーテスト」
https://search.google.com/test/mobile-friendly?hl=ja
URLを入れれば対応しているか、すぐにわかります。
入力後数十秒でチェックが終わります。
緑の文字で、「このページはモバイルフレンドリーです」と表示されれば、問題ありません。

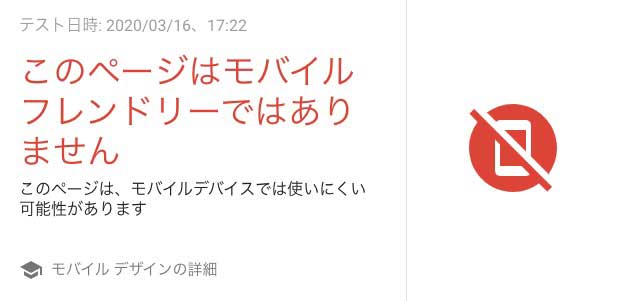
赤の文字で「このページはモバイルフレンドリーではありません」と表示された場合は改善する必要があります。

改善する場合は、レイアウトなどの大幅な変更が発生するため、作り直した方が時間や費用を考えると早そうです。
よって改善難易度は「高」としました。

SSL対応していない
SSLとは、Webサイトとそのサイトを閲覧しているユーザとのやり取り(通信)を暗号化するための仕組みのことです。
セキュリティ対策の一環として暗号化をする必要があります。
暗号化していない場合、クレジットカード番号やパスワードなど、第三者に見られたら困る情報を盗まれる可能性があります。
それを防ぐためには、暗号化して第三者が読み取れないようにする対策が必要です。
Googleはユーザーに安心して利用できるように、SSL通信は必須という意味を込めて以下の対応をしています。
- SSLが行われていると、URLの先頭は『https://』となり、ブラウザに『鍵マーク』が表示される。
![]()
- 逆にSSLが行われていないと、URLの先頭は『http://』となり、ブラウザに「保護されていない通信」と表示される。
![]()
「保護されていない通信」と表示されると、ユーザーから見ればびっくりするかもしれません。「このサイトは危険」と思われ2度と訪問されなくなるリスクがあります。
もし対応していない場合はできるだけ早く改善することをお勧めします。
こちらの対応は、少し専門的知識が必要ですが、それほど大変ではないため、改善難易度「中」としています。

表示速度が遅い
あなたは見たいWEBサイトをクリックして何秒まで待つことができますか?
私の場合は、よっぽど興味ある場合を除き3秒程度だと思います。
Googleからは、ページの反応が0.5秒遅くなるとアクセス数が20%低下するとも発表されています。使う側からすれば、なかなか表示されないサイトは×を押して閉じたくなりますよね。
よって0.1秒でも早く表示されないサイトは、離脱率が高くなってしまいます。
結果、ユーザーファースト(ユーザー優先主義)の観点からもSEOに悪影響が出てしまいます。
Gooleが公式に提供しているサイトスピードチェックツールとしては以下に2つがあります。
PageSpeed Insights(ページスピードインサイト)
https://developers.google.com/speed/pagespeed/insights/
Test My Site(テストマイサイト)
https://www.thinkwithgoogle.com/intl/ja-jp/feature/testmysite/
これらをチェックして、もし改善すべきと判断されたらチューニングする必要があります。
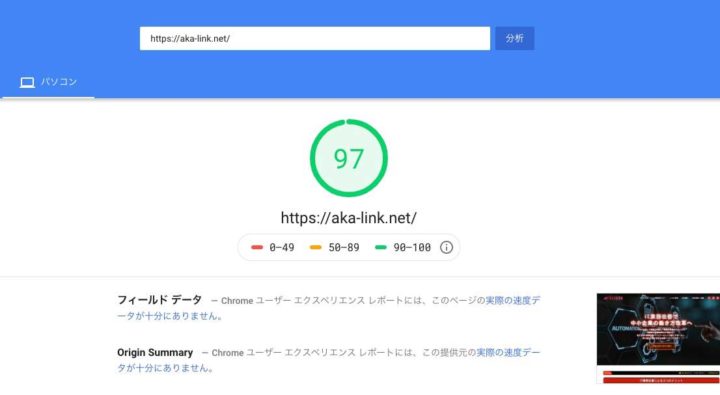
このサイトをPageSpeed Insightsで調べると、パソコンでは97点

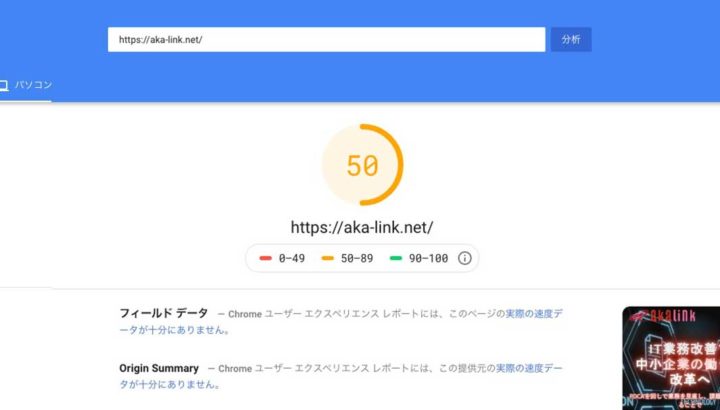
モバイルでは50点程度です。パソコンは早いのですが、モバイルでは遅いので改善する必要があります。

ただし、このサイトは80%以上がパソコンで閲覧されているので、今の所棚上げにしています(汗)。
ちなみにBtoB向きのWEBサイトは未だにパソコンの閲覧の方が多いです。逆に、BtoC向けはスマホからの閲覧の方が圧倒的に多い傾向があります。
チューニング方法としては、ここでは詳しい説明は省きますが、主に以下の対策があります。
画像を最適化する
写真などの画像はできる限り軽いものを使う必要があります。軽くするには以下の方法が挙げられます。
- 無駄に大きすぎる画像を小さくする。
- ファイル形式がpng、bmpなどの場合はjpgに変更する。
- 画像圧縮ソフトを使用する。有名なのは無料で使えるJPEGminiというツールです。
CSS・JavaScriptを最適化する
CSS・JavaScriptなどのコードを圧縮したり、優先度が低いものは読み込みを遅らせたりします。
ブラウザのキャッシュを利用する
一度表示したWebサイトのデータを一時的にパソコンに保存しておく機能です。初回はサーバーから読み込み、次回読み込むときはサーバにアクセスせずにパソコンで保存したデータを読み込むため、素早く表示できるようになります。
表示速度改善に関しては、技術的には専門知識が必要ですがWEBサイトを作り直さなくても改善できるため、改善難易度は「中」とします。

ただし、全ての改善を実施したにもかかわらず、それでも表示速度が上がらない場合もあります。
動画を入れ込んだり、FacebookやYouTubeなど他のプラットフォームと連携を行ったりする場合、読み込みに時間がかかってしまいます。
動画を入れたい!フェイスブックと連携したい!といったことが許容できるかどうか検討してみてください。
タイトルとメタディスクリプションが適切ではない
サイトの名前に相当するタイトル、サイトの説明であるメタディスクリプションが適切に設定されていないサイトは多くみられます。タイトルはそのページの見出し、メタディスクリプションとは概要説明となります。
それではどのようにチェックしたらよいでしょうか?
SEOチェキという無料ツールで簡単にチェックすることができます。
以下はタイトルとメタディスクリプションについて解説します。
SEOに強いタイトルの書き方
タイトルはサイトの名前に相当し、検索エンジン対策にも重要です。重要なのにも関わらず、適切に設定していないサイトが多く見受けられます。
例えば、「〇〇株式会社」のみなどが、悪い例となります。
最適な書き方は以下となります。
- 店のアピールや特徴を箇条書きに
- 全角24文字〜30文字程度
- 区切りは「 | 」を入れる
- キーワードは左から重要な順番
例えば上野にある整骨院の場合は、
「腰痛のお悩み即解決!上野駅から徒歩3分 | 〇〇整骨院」
この25文字程度の中で、
対象者:腰痛の方
場所:上野
業種:整骨院
などアピールでき、キーワードも盛り込んでいます。ユーザは何がきっかけで検索しているか考えて、そのキーワードを入れることが重要です。
「腰痛になったけど、良い整骨院ないかな?できれば近所であれば‥」
この場合は「上野 整骨院 腰痛」などで検索しるのが想定できます。
クリックされやすいメタディスクリプションの書き方
検索された際に表示される、そのサイトの説明文です。検索している訪問者は、説明文を見てクリックすることが多いのではないでしょうか。
- 見た人がクリックしたくなるような興味を引く内容(特徴・コンセプト・差別化)
- ユーザーの検索意図に適した情報
- 文字数は80文字〜120文字程度が理想
例えば同じく上野にある整骨院の場合は、
「腰痛にお悩みの方に朗報! なんと、海外で話題の腰痛に効果的な「最新メソッド」がついに解禁! 9割の患者に効果が出ると〇〇大学の臨床実験でも証明されています。日本で唯一受診できるのは、現在〇〇整体院のみ…」
このように100文字程度の中に、クリックしたくなるような興味の引く内容を入れるのがコツです。
タイトル、メタディスクリプションの改善は、専門的技術はそれほど必要なく文章を考えて入れるだけなので、改善難易度は「小」とします。

古い技術(Flash)が使われている

「WEBサイトに動画や音声など動きを付ける技術」のことをFlashといいます。かつてWEBサイトに動きをつける技術といえばFlashがあたりまえという時代がありましたが、現在はほとんど使われていません。
それは以下の理由からです。
セキュリティリスクがある
セキュリティの脆弱性が多く、PCが乗っ取られるような被害が多発しました。セキュリティアップデートは頻繁に行うも、いたちごっこが続き次々と攻撃され常に危険性が伴う状況でした。
「Flash」を使用するには、Adobeシステム社が提供している「Flash Player」をインストールする必要がありましたが、2020年にサポートを終了しています。
現在では、新技術である「HTML5」が主要となり、わざわざインストールすることなく動きのある画像を閲覧することができます。セキュリティ上のリスクも少ないことから「Flash」から「HTML5」に急速置き換わっています。
ブラウザで自動再生されない
Chromeなどのブラウザでは、自動再生がされず、クリックして「Flash Player」を有効にする必要があります。
知らない人はパッと見、怖い感じがするのでクリックはしたくないですよね。知っている人でも古臭いイメージがあるので、離脱率も高くなります。
スマホで見れない
iPhoneやiPadは初めからFlashに対応していません。またAndroidも数年前までは対応していたのですが、非対応になりました。
Flashは消費電力が高くモバイルのバッテリー容量では、対応しにくいのが大きな原因のようです。
Flashが適用されているサイトを閲覧すると何も表示されない真っ白な画面になってしまいます。そのような画面が表示されれば確実に離脱してしまいます。
また、先ほど説明したモバイルフレンドリー非対応となるため、SEOで上位に表示されることも困難になります。
改善する場合は「FlashをHTML5に変更する」、「モバイル対応を行う」など大幅な変更が発生します。全面改修をした方が早いので、改善難易度は「高」としました。

まとめ
今回選定した5つの改善項目は、現在のWEBサイトには必須となります。
「Googleの規約に不適合」=「ユーザーにとって使い勝手の悪い」となり必然的に評価が下げられてしまいます。
1つでも難易度「高」がある場合は、サイトをリニューアルを検討してみてください。
「中」「小」がある場合は、改善するかリニューアルするかの判断基準としては、
改善費用>リニューアル費用
となります。
それ以外にもデザインやコンテンツを一新したい場合は、リニューアルを検討してもよいでしょう。
最後に、ドイツの詩人ゲーテの名言をご紹介します。
前進をしない人は、後退をしているのだ。
古い技術をいつまでも使い続ける人は、止まっているのではなく後退しているということです。常に技術が進歩している現代では、それに合わせて前進する必要があります。
常に前進して進化し続ける企業を目指しましょう!
このブログが少しでも御社の改善につながれば幸いです。
もしお役に立ちそうでしたら下のボタンをクリックしていただけると、 とても嬉しく今後の活力源となります。 今後とも応援よろしくお願いいたします!
IT・通信業ランキング | にほんブログ村 |
もしよろしければ、メルマガ登録していただければ幸いです。
【メルマガ登録特典】DX戦略で10年以上勝ち続ける実践バイブル『デジタル競争勝者の法則』をプレゼント!
 今すぐプレゼントを受け取る
今すぐプレゼントを受け取る