WEBサイト(ホームページ)のカラムってご存知ですか?
カラムとは「列」という意味で、WEBサイトの縦に並んでいる要素のことです。
その要素の数をカラム数といい、一般的には1カラム〜3カラムがあります。

カラム数は、WEBサイトデザインにとっては重要な要素です。
家でいうと間取りを決めるものと言えば、想像しやすいかと思います。
10平米の敷地をワンルームにするか、2部屋にするか?2部屋にしても広さはどうするか?によって使い勝手が変わってきます。

WEBサイトの場合は、現在では横幅が1000px〜1500px程度となっています。中には画面上横幅いっぱいのサイトも増えています。その中、どのくらいの割合でコンテンツ(内容)を入れるかによって、滞在時間や離脱率が変わってきます。
それでは実際に、どのくらいの割合で入れればよいのでしょうか?
それは目的によっても異なってきます。
家のレイアウトでも、リビングは大家族で楽しみたいため広く取りたい、書斎は集中できる空間にしたいので狭くしたい、などがあります。
飲食店のレイアウトを考えるにしても、快適に過ごしてもらうには、どのレイアウトで良いかで店の売り上げも変わってきます。
限られた空間でいかに、訪問者にとって快適に過ごせる空間を作るか?それはWEBサイトでも同様です。
今回は、目的や業種によって最適なカラム数について解説します。
目次
WEBサイト(ホームページ)のカラムとは?それぞれのメリットデメリット

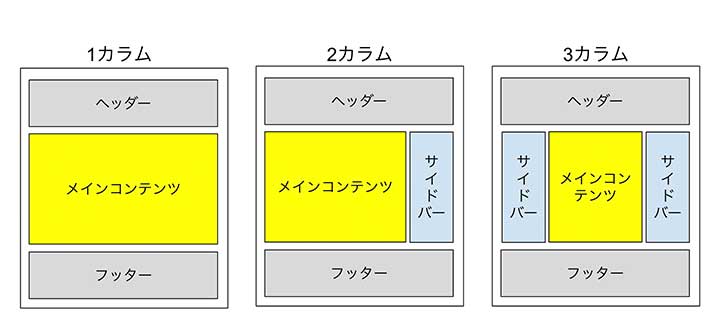
カラムとは「列」を意味しますが、WEBサイトにおいてのカラムとはメインのコンテンツの他にサイドバーがいくつあるかを表現しています。
メインコンテンツだけあるものは1カラム、サイドバーが右か左にあるものは2カラム、左右にあるものは3カラムとなります。
以下にそれぞれのメリットとデメリットを説明します。
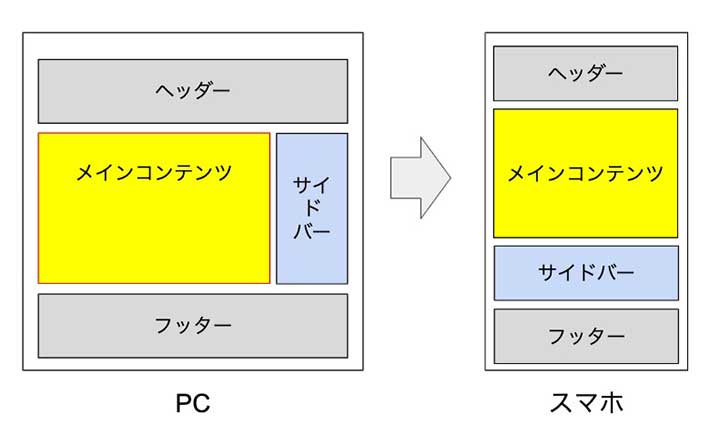
1カラムのメリット・デメリット

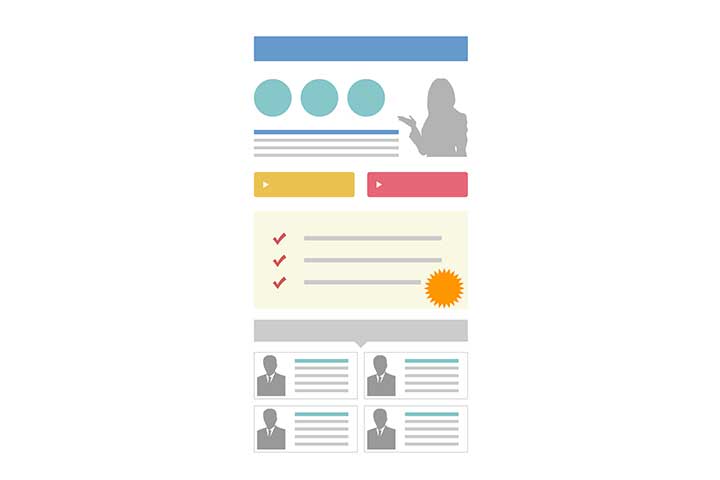
1カラムはサイドバーがなく、メインコンテンツ(主要の記事部分)のみレイアウトのものです。
1カラムのメリット
- メインコンテンツに集中して読んでもらえる
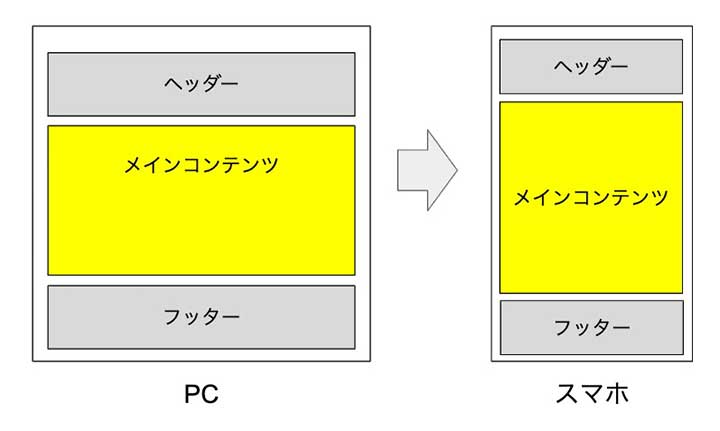
- スマホと似た表示になるのでユーザは見やすい
1カラムのデメリット
- 情報量があまり載せられない
2カラムのメリット・デメリット

PCで見ると、メインコンテンツの他にサイドバーが右か左に1つあるレイアウトのものです。
スマホの場合は、メインコンテンツの下にサイドバーが表示されます。
2カラムのメリット
- 見ている人が記事を探しやすい
- 他の記事、サイトに誘導しやすい
2カラムのデメリット
- サイドバーが目に入ってメインコンテンツに集中できない
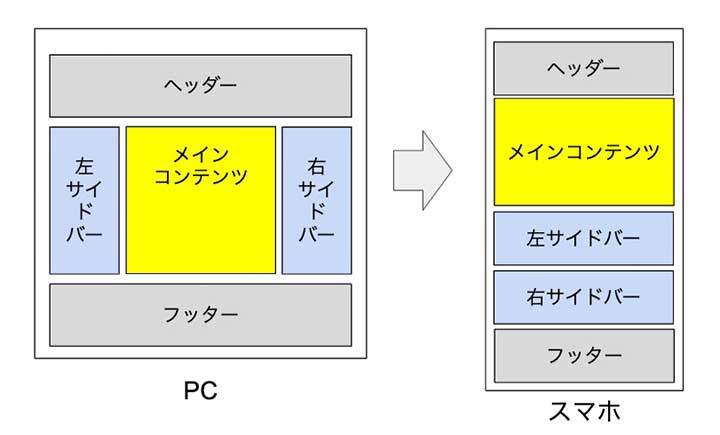
3カラムのメリット・デメリット

PCで見ると、メインコンテンツの他にサイドバーが右左両方にあるレイアウトのものです。
スマホの場合は、メインコンテンツの下にサイドバーが表示されます。
3カラムは少し前は多かったのですが、最近ではスマホの普及やデメリットが多いため少なくなっています。
3カラムメリット
- 情報量が多く載せられる
- 他の記事に誘導しやすいため離脱率がさがる
3カラムデメリット
- サイドバーが左右にあるためメインコンテンツに集中できない
- メインコンテンツが狭くなり主要な情報量が少なくなる
- ごちゃごちゃするためデザイン性が悪くなる
- スマホ表示にするとサイドバーが下の方に表示されるため見てもらいにくい
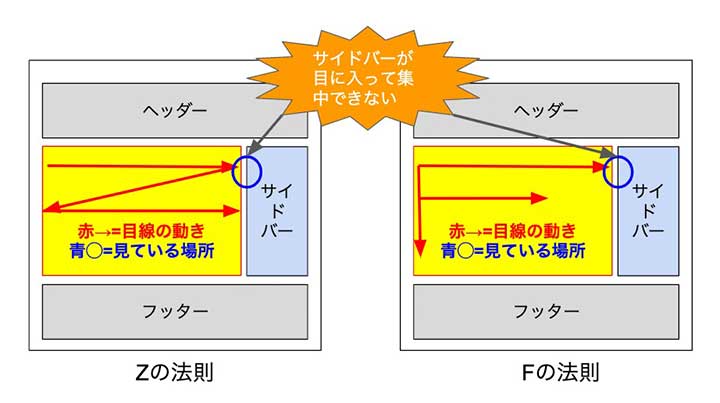
人間の目の動きZの法則とFの法則

人間の目の動きは誰もが同じ動きをするといわれています。
あなたは例えば、チラシを見るときにどこから見ますか?
たいていの方は右上から見て左に目線を動かして下に移ります。
ラーメン店でも左上が一押しメニューと決まっているのは有名です。迷った時は左上を選択すれば間違いないといわれるのは、左上に最初に目線がいくことからだと考えます。
左上から右下に目線を移す、その形が「 Z 」や「 F 」の形に似ていることから 、「Zの法則」、「Fの法則」と呼ばれています。
Zの法則は通常の記事を読む際の目の動き、Fの法則は流し読みの場合の目線です。どちらにせよ、左を起点に目が動くことを覚えていただければよいでしょう。
メルマガを配信している方は、この法則を知っているからこそ、左に文字を集中させています。あなたがいつも読んでいるメルマガもこの法則を使っていると思いますので、チェックしてみてください。
逆に、この法則を使っていない文章は読まれにくいといわれています。たまに全て中央に配置しているメルマガがありますが、違和感があり読みにくいです。
あなたも、何か文章を書く時は、左を意識して書くのがよいでしょう。
ホームページも2カラムのサイドバーがある場合は、メインコンテンツを左側に設置した方が、読まれたい記事に集中してもらいやすくなります。
WEBサイトを構築するには、まずこの法則を元にサイト構成を決めていく必要があります。
本当にこの法則を確かめたい場合は、ヒートマップ分析ができるツールを入れれば把握できます。
ヒートマップ分析とは、Webサイトを訪れるユーザーが、どこに興味を持ち、どこをクリックし、どこに注目して熟読し、どこで読むのを止めてしまったのか、など視覚的に把握できるツールです。
サイドバーの役割

2カラム、3カラムの場合はサイドバーを設置しますが、何をいれればよいでしょうか?
回答から言えば、「常に見てもらいたい情報」となります。
見てもらいたいというのは、サイトによって異なりますが、
- アフィリエイト広告
- 自分の商品・サービスページ
- 人気記事ランキング
- カテゴリー
- 自身のプロフィール
などです。
「見てもらいたい→興味を持ってクリックしてもらう」
ことが目的です。
- アフィリエイト広告→広告に興味をもってもらいクリックしてもらう
- 自分の商品・サービスページ→商品やサービスに興味をもってもらう
- 人気記事ランキング→人気記事を読んでもらう
- カテゴリー→記事のカテゴリーに興味を持ってもらう
- 自身のプロフィール→プロフィールで信頼してもらう
逆に言えば、これらの情報をメインコンテンツだけで済む場合、サイドバーは必要ありません。
1カラムにした方が、目移りしなくて見てもらいやすくなります。
メインコンテンツしかないランディングページ(LP)とは

メインコンテンツに集中するレイアウトは1カラムと前述しました。
ランディングページ’(LP)は、ほとんどが1カラムを採用しています。
LPとは縦長のページで、申し込みボタンが途中や一番下に設定されているサイトのことです。
最初から最後まで読んでもらい、何らかのサービスに成約してもらうことが目的のため1カラムに構成されています。途中で別の記事に目がいかないように余計な情報は、極力入れないようにしています。
リンクなども入れずにその記事のみで成約させることが目的だからです。
WEBサイトでは、成約してもらいたい場合は、1カラムにすれば成約率が上がります。
最適なカラム数とは?

それではカラム数はいくつにすればよいでしょうか?
目的や訪問者の属性によって異なってきます。
例えば、スマホしか見ない若い世代や主婦などはスマホで参照する方が多いです。その場合は1カラムにすれば、スマホと同じ画面を見ることができます。
一方、ビジネスで活用している方には、会社や自宅でじっくりと見ることが多くスマホではあまり参照しないため、2カラムで情報量を出し、他の記事も参照してもらえるようにした方がよいです。
様々な商品を扱っているECサイトは、2カラム以上にしている場合が多くなっています。
具体的には、以下が挙げられます。
1カラム・・・LP、主婦向け、若年層向け
2カラム、3カラム・・・教育系、ビジネスサイト、企業ホームページ、不動産、ECサイト、
前述しましたが、3カラムに関しては現在では少なくなっています。コンテンツの情報量が少ない、ごちゃごちゃしているデザイン性が悪いとの理由からです。
まとめ
あなたのサイトに適したカラム数は、把握できたでしょうか?
まだ、ピンとこない方もいるかと思います。
その場合は、現サイトでGoogleアナリティクスなどのツールを用いて、アクセス分析を行うのもひとつの手段です。
例えば以下の情報を、Googleアナリティクスでは調査することができます
- 男女比
- 年代
- よく見られているページ
- 離脱率
- 滞在時間
- スマホとパソコンの割合
アナリティクスでデータ活用して、顧客が何を求めているか調査することは重要です。それによって、サイト構成を変えたり、商品の配置を変えたり改善していくことができます。
「分析なんてよくわからない」ということでしたらオススメのカラム数があります。それは、ページごとにカラム数を変えることです。
それは、1カラムと2カラムをミックスしたカラムです。
わたしのオススメは、トップページやサービスなど成約したいページは1カラム、その他は2カラムです。
トップページは一番見られるページなので、重要な項目を配置して最後まで見てらうように構成します。成約ページは前述したLPのような役割です。
もしスマホユーザーが大半の場合は、1カラムにすれば間違いないと考えます。
最後に行動経済学からみる空間の使い方についてご紹介します、
行動経済学では、
「空間に余裕も持たせないと失敗する。」
と考えられています。
例えば、かばんに詰め込みすぎた場合は入れる順番や配置を考えないと入らない場合があります。もし入らない場合はまた入れ直しが発生します。
一方、余裕がある場合は、そのようなことを考えないで詰め込むことができます。
WEBサイトも、一定の余裕がないと、新たに何か追加しようと思った時に作り直しが発生します。無理やり詰め込もうとすると、本当に大事なことを漏れていたり、デザイン性が損なわれたりします。
結果、伝えなたいことが伝わらない、訪問者にとって良いサイトと判断されにくくなります。
アップル公式サイトなどを見ると、程よい空間と余白をうまく使い、シンプルさがひと目で伝わるデザイン性となっています。
https://www.apple.com/jp/
あなた会社のカラム数も、このことも参考にしながら決めていってください。
訪問者によって居心地のよい空間作りを目指して作って売り上げを上げていきましょう。
WEBサイトの改善をしたい方は、こちらまでご相談ください↓
無料相談はこちらから
注目記事
このブログが少しでも御社の改善につながれば幸いです。
もしお役に立ちそうでしたら下のボタンをクリックしていただけると、 とても嬉しく今後の活力源となります。 今後とも応援よろしくお願いいたします!
IT・通信業ランキング | にほんブログ村 |
もしよろしければ、メルマガ登録していただければ幸いです。
【メルマガ登録特典】DX戦略で10年以上勝ち続ける実践バイブル『デジタル競争勝者の法則』をプレゼント!
 今すぐプレゼントを受け取る
今すぐプレゼントを受け取る